
Olá, pessoal. Aproveitando a semana dos namorados, vou ensinar como fazer um coração usando apenas CSS (pode ser usado como mimo nerd para aquela pessoa especial 😻 💻).
- Em primeiro lugar vamos começar criando nosso html e incluindo uma referência para o arquivo styles.css e uma div em branco. Essa div terá uma referência para a class “heart”, onde iniciaremos o trabalho.
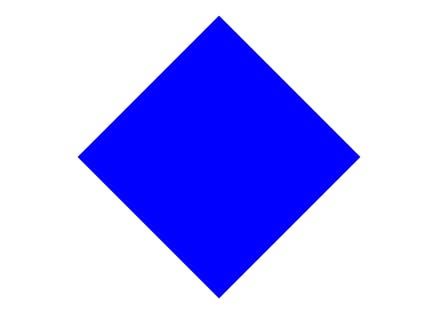
2) Em seguida, no nosso arquivo styles.css, vamos criar um quadrado e dar uma rotação de 45º.

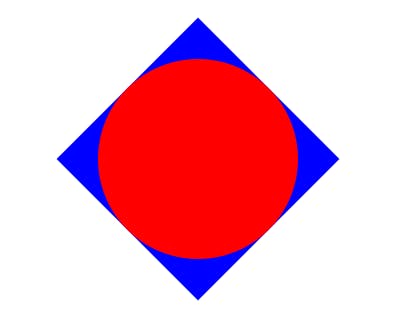
3) O próximo passo é criar mais 2 quadrados com cantos arredondados. Desenhei os quadrados de vermelho para que possamos vê-los. Note aqui a utilização dos pseudo-elements :before e :after.
Esses pseudo-elements servem para inserir conteúdo antes/depois do conteúdo de algum elemento. No nosso caso, estou inserindo mais 2 quadrados antes e depois do nosso quadrado original.

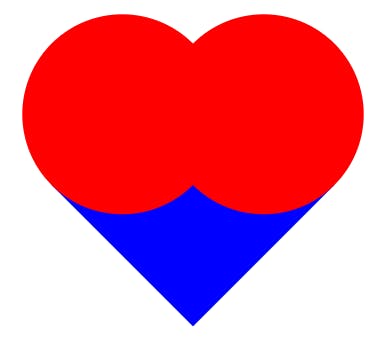
4) Para finalizar, nosso último passo será posicionar nossos 2 novos quadrados terminando o desenho do coração.

5) No final, nosso css deve estar dessa forma:
E nosso coração:
No próximo texto, vou ensinar como fazer uma animação para deixar o coração pulsando.
Referências:
[CSS Pseudo-elements
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript…w3schools.com](https://www.w3schools.com/css/css_pseudo_elements.asp "w3schools.com/css/css_pseudo_elements.asp")
[I Heart CSS | CSS-Tricks
I like to think of CSS as a love language. If written well, it can be as lovely as poetry. There are rules, semantics…css-tricks.com](https://css-tricks.com/hearts-in-html-and-css/ "css-tricks.com/hearts-in-html-and-css")

